Forskjell mellom margen og polstring | Padding vs Margin
Margin vs Padding < Forskjellen mellom margin og polstring er et viktig aspekt i
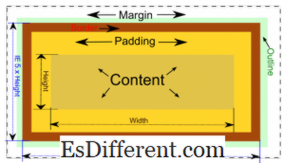
CSS som margin og polstring er to viktige begreper som brukes i CSS for å gi avstand mellom forskjellige elementer. Padding og margins er ikke utskiftbare og har forskjellige formål, så det må brukes riktig. Padding er mellomrommet mellom innholdet og grensen til en blokk. Marginen, derimot, er plassen utenfor grensen til en blokk. Margin skiller blokker fra tilstøtende blokker mens polstringen adskiller grensen fra innholdet.
Hva er Padding?I CSS (
Cascading Style Sheets ) er polstring mellomrommet mellom innholdet og grensen. Det skiller innholdet i en blokk fra kanten. Padding er gjennomsiktig og inkluderer bakgrunnsbilde eller bakgrunnsfargen til elementet også. Mengden polstring av et element er spesifisert ved å bruke uttrykket "polstring" i CSS-koden. For eksempel, for å legge til en 25px utfylling rundt innholdet som følger, kan koden brukes.
bredde: 300px;
høyde: 300px;
polstring: 25px;
border: 25px solid;
}
Om nødvendig kan forskjellige polstringsverdier spesifiseres separat for både venstre, høyre, topp og nederst. Følgende stykke kode angir forskjellige paddingverdier for hver side.
div {
bredde: 300px;
høyde: 300px;
polstringstopp: 25px;
polstringbunn: 35px;
polstring-venstre: 5px;
polstring-høyre: 10px;
border: 25px solid;
}

I CSS (Cascading Style Sheets) er marginen plassen utenfor grensen. Det skiller en blokk fra andre blokker. Marginen er også gjennomsiktig, men en stor forskjell med polstring er at marginen ikke inkluderer bakgrunnsbilder eller bakgrunnsfarger på elementet. Mengden i CSS er spesifisert ved bruk av begrepet "margin". Følgende stykke kode ga en 25px-margin rundt div-blokken.
div {
bredde: 320px;
høyde: 320px;
border: 5px solid;
margin: 25px;
}
Ulike verdier kan også angis for forskjellige sider av blokken. Følgende stykke kode gjelder forskjellige marginalverdier for hver side.
div {
bredde: 320px;
høyde: 320px;
border: 5px solid;
margin-topp: 25px;
marginbunn: 35px;
margin-left: 5px;
margin-høyre: 10px;
}
Hva er forskjellen mellom Margin og Padding?
• Padding er mellomrommet mellom grensen og innholdet mens marginen er plassen utenfor grensen.
• Padding skiller innholdet i en blokk fra grensen. Marginen skiller en blokk fra den andre.
• Padding består av bakgrunnsbilder og bakgrunnsfarger som brukes på innhold mens marginen ikke inneholder noe slikt.
• Marginene i tilstøtende blokker kan overlappe mens polstring ikke overlapper.
Sammendrag:
Padding vs Margin
Padding er plassen inne i grensen til en blokk som skiller grensen fra innholdet. Marginen er avstanden utenfor grensen som skiller en blokk fra de tilstøtende blokkene. En annen forskjell er at polstring inkluderer bakgrunnsbildet og bakgrunnsfargene som brukes rundt innholdet, mens marginen ikke inneholder dem. Marginene til tilstøtende blokker kan noen ganger overlappe når nettleseren gjengir siden, men for padding vil slike ting ikke skje.
Bilder Courtesy:
CSS boks modell av Felix. ben (CC BY-SA 3. 0)




