Forskjell mellom DIV og SPAN Forskjellen mellom

og er HTML-koder som definerer elementer i HTML-koden.
HTML (Hypertext Markup Language) er en strukturert kode som brukes til å bygge og vise nettsidene vi besøker online hver dag, på en hvilken som helst enhet.
Andre teknologier og programmeringsspråk kan integreres med HTML for å gi dynamiske og avanserte funksjoner på et nettsted.
Forstå HTML
Hypertext Markup Language (HTML) er et mye brukt oppslagsspråk og refererer til strukturen og koden «bak» en nettside, vist i en nettleser.
HTML er en tekstfil med spesifikk kode (syntaks) for å definere en side stil, innhold, layout og format. Markup betyr at teksten / koden er forberedt på behandling og presentasjon i. e. på en nettside, i en nettleser.
World Wide Web Consortium (W3C) [i] gjenkjenner HTML som et formelt oppslagsspråk i utvikling av nettsider, og derfor støttes HTML av de fleste nettlesere. Så, nettsider kan utvikles på et anerkjent språk, som lett tolkes av forskjellige nettlesere for å gjøre siden som planlagt av designeren.
Den nåværende versjonen som fortsatt er brukt, er HTML4, men den blir langsomt faset ut, ettersom HTML5 får mer støtte og adopsjon for dynamiske og responsive nettsider.
Responsiveness blir en grunnleggende komponent i webutvikling for å gi en enklere og mer dynamisk brukeropplevelse, som må innkvarteres på flere enheter som smarttelefoner, tabletter og bærbare datamaskiner.
Cascading Style Sheets (CSS) blir en integrert del av å bygge dynamiske og responsive sider. Det er en egen fil definerende attributter for hvert element som font, farge, justering - slik at utvikleren ikke har angitt stilen til elementet hver gang den brukes i HTML-koden.
HTML-grunnleggende struktur
For å få mest mulig ut av hvilket som helst utviklingsspråsmål, følger du med standard filstruktur og vurderer beste syntaks bruken er nøkkelen til å levere stabilt, målrettet og visuelt tiltalende webinnhold.
En HTML-side har en struktur definert av elementer (også referert til som koder). Når du skriver HTML-koden, blir disse elementene vist i par - det betyr at hver tag trenger en åpning og en lukking. En start og en slutt.
Et element åpnes med syntaksen: og lukket med . Skrålinjen / indikerer slutten av elementets definisjon.
Elementattributtene og innholdet er definert mellom de to punktene.
Minimumelementene som kreves for en HTML-fil, er definisjonen, (kun HTML4) og koder. DOCTYPE-definisjon
- Definisjonen (DTD) må først deklareres som den første taggen i en HTML-fil, så når nettsiden behandles, vet nettleseren hvilken type fil den er og kan derfor korrekt tolke og vis siden.
I HTML4 er det variasjoner av DTD (avhengig av sidetributtene og elementene), men de mer typiske setningene vil bli inkludert som:
eller
DTD i HTML5 er mye enklere:
· HTML, HEAD og BODY
Etiketten indikerer at det er en HTML-fil, og dette er roten til HTML-elementet som inneholder alle andre etterfølgende elementer som er definert i det; og inkludert et språkattributt anbefales som best praksis; for eksempel:
- Det kreves i HTML4, men ikke obligatorisk i HTML5. Det er et element som inneholder andre elementer som er relevante for denne dokumentdelen, som tittelen, referanseskriptene, definerer stiler og metadata. Den lukkede koden må brukes før du definerer
- Elementet inneholder hovedinnholdet for siden, inkludert tabeller, bilder, tekst, lister etc. Etter at taggen er stengt, kan elementet nå slutte. Bruk av det nye HTML5-elementet er valgfritt for siden eller i en annen del av innholdet.
- HTML Elements
HTML5 har produsert nye elementer for enkel utvikling og design, og det har også fjernet elementer som brukes i HTML4. Listen over forskjeller mellom HTML4 og HTML5 er publisert av World Wide Web Consortium (W3C) [ii].
HTML DIV TAG
Sammen med forbedringene og nye elementer, kombinert med CSS fremskritt, kan enkelte elementer brukes på forskjellige, bedre måter enn før, og nettsidene blir raskere, mer funksjonelle og vakre til å se på! med CSS, brukt med HTML5, kan erstatte visse elementer som ble brukt for mye, som.
Etiketten er populær når man adskiller innhold på en side. Når du oppretter dette elementet, legges det automatisk inn en pause
for å holde teksten eller innholdet sammen, i stedet for å gå på tekst over hele siden.
Med tilgang til nettsider og søkemotoroptimalisering blir teknikker ganske vitenskapelig og anbefalt av WC3 for ikke å gå tilbake til bruk i HTML5.
Som et eksempel på et pent strukturert, men enkelt bloggformat, bør du vurdere de nye HTML5-elementene med CSS i stedet for å bruke elementet; bruk elementet for hovedinnhold, elementet til å markere eller skille mellom innhold på siden, topptekst eller bunntekst (hvor som helst!), og elementet kan brukes til å holde en meny eller gruppekoblinger for å bla gjennom siden.
Disse nye elementene identifiserer enkelt innholdstypen ved hjelp av HTML5. Men taggen brukes også med CSS for å skape lydhemmede nettsteder.
Opprette hvert element (med eget ID eller klasse), kan CSS-filen defineres for å manipulere hvert element.
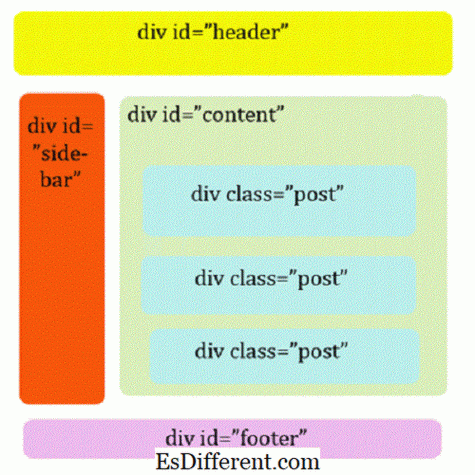
HTML-eksemplet nedenfor viser et eksempel på bruk av flere elementer:
Mine eksempler
Elementene kan ha forskjellige attributter, spesielt forskjellige størrelser for responsiv samhandling, avhengig av skjermstørrelsen på enheten som brukes.
Her er et eksempel på hvordan hvert element kan styles i HTML-korresponderende CSS-fil - ved å referere til hver
-taggen. #Header {
bredde: 800px;
høyde: auto
margin-left: auto;
margin-left: auto;
}
#Featured {
høyde: 150px;
Bakgrunnsfarge: #CCC;
}
HTML SPAN TAG

Elementet er et inlineelement og bryter ikke inn linjer med mindre pause
-koden brukes og den definerte teksten (innholdet) mellom åpne og lukkede koder vises som en linje (som standard uten å bruke andre elementer).
Inlineelementer er tekstelementer i HTML-filen og kan defineres innenfor linjen til et annet element.
Som elementet har ingen
mening for optimal referanse. Det viser i utgangspunktet elementinnholdet som det er, men alle forekomster kan defineres i CSS for styling hvis de er merket riktig og beriket med andre attributter, eller manipulert med JavaScript. I eksemplet nedenfor viser den blå teksten hvordan spanningselementet kan nestes som et inlineelement med forskjellige attributter enn dets overordnede element - avsnittet p>:
For å åpne eksemplet, klikk på ikonet nederst av siden.
Når du ser på en nettleser, vises teksten i elementet ovenfor i en annen skrift til avsnittet for å understreke hvor brukeren må klikke for å få tilgang til eksemplet.
Merk at det ikke er noen forskjeller mellom HTML4 og HTML5.




